Vendr Contracts
SaaS buying platform
Vendr provides a solution that allows customers to use a single source of truth to find, buy, and manage products in their SaaS stack.
Rapidly growing startup
400+ employees
Pod structure with cross-collaboration
Remote company
Headquartered in Boston
Employees located globally
Context
Team
1 Senior Product Manager
1 Engineering Manager
1 Product Designer (me)
5 Engineers
1 Researcher
Target users
Financial and administrative users at small-to-medium businesses
Stakeholders
Product
Marketing
Engineering
Customer Success
Timeline
3 months
The problem
The company wanted to initiate a massive effort to productize the service that our company was providing, and one of the concepts included in that was contracts - the entity that customers would anchor on for their renewal processes and negotiations.
My perspective
The PRD had some fundamental features spec’d out, but a lot of details weren’t included. This means we had a good starting point, but discussions and brainstorming exercises were going to be needed.
Getting started right away
To begin, I laid out raw ideas to start a discussion with the Product Manager and Engineering Manager. Together we reviewed the basic features we wanted to introduce in order to enable customers to store their contracts in one place and how that may manifest in a user experience.
After several discussions and gaining a proper understanding of the problem and the value we wanted to provide, I was able to categorize the upcoming work into three design themes that we could use to organize our thoughts.
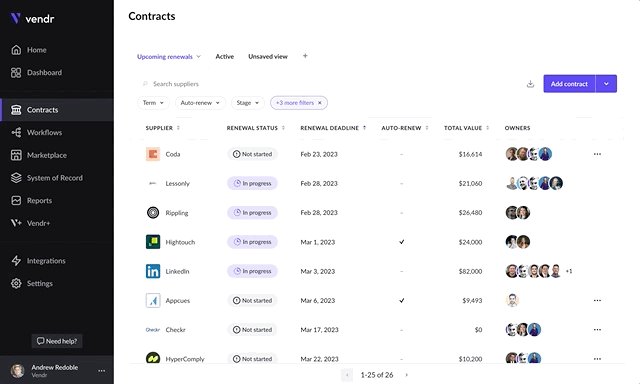
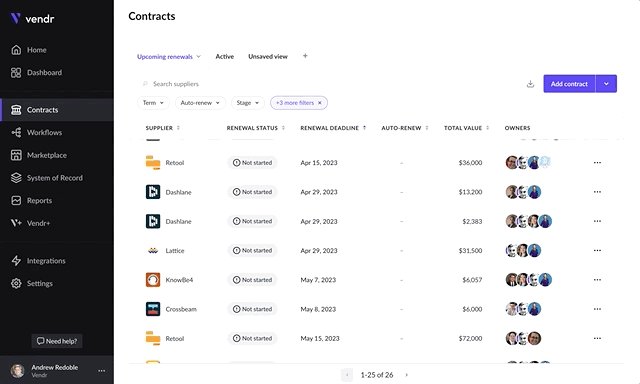
List page:
Allow a user to view all their contracts and quickly identify important information to determine where to direct their attention
Overview page:
See the detailed purchase information for each contract and also take action on renewal requests or properly terminate churned products
Contract upload:
Allow a user to perform a bulk upload of their entire SaaS stack as well as a single upload for each new one
List page
To determine the best information to display on the list page, we drafted the main use cases from our existing assumptions and hypothesis.
As a user I need to…
Next, we explored what the table view would look like in higher fidelity. I drafted out multiple use cases so that the Product Manager and I could have as much context as possible to make an informed decision.
Overview page
The content was informed by the decisions made for the list page so this was an immediate step after. I started in low fidelity to allow experimentation with the layout.
As my discussions with my stakeholders progressed, we identified a lot of potential edge cases so I facilitated a quick FigJam exercise to sort out the details.
In the UI, it would display a simple status but this exercise allowed me to have conversations with stakeholders to make sure our intended experience was within techinical capabilities.
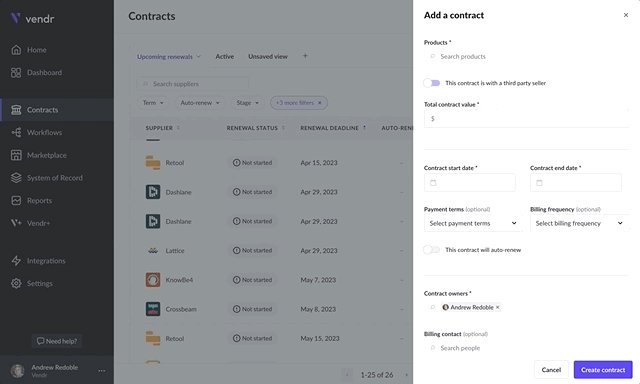
Contract Upload
CSV upload was constrained by our current tool Flatfile, and the engineering team had to create a data model for contracts. I stayed close to technical conversations and acted as the spokesperson for the user.
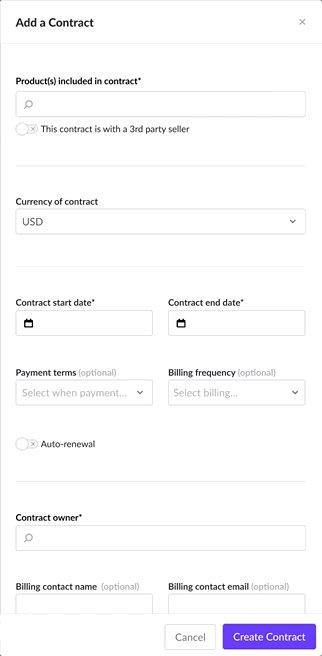
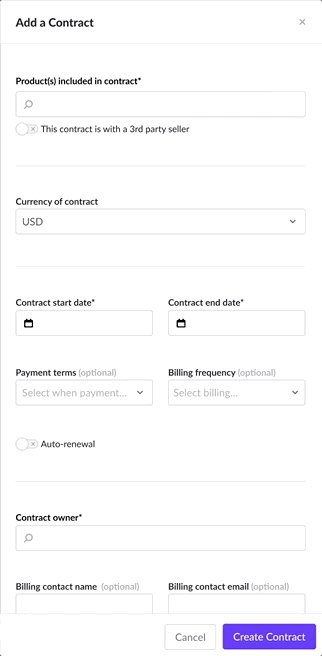
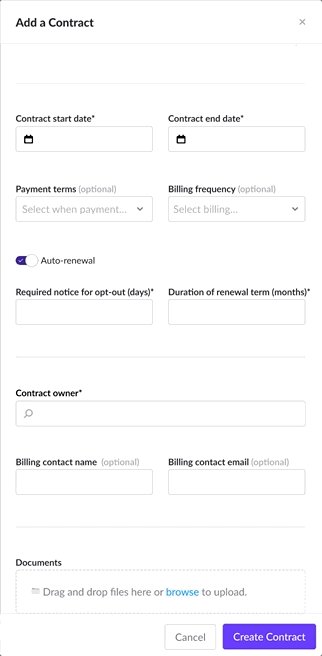
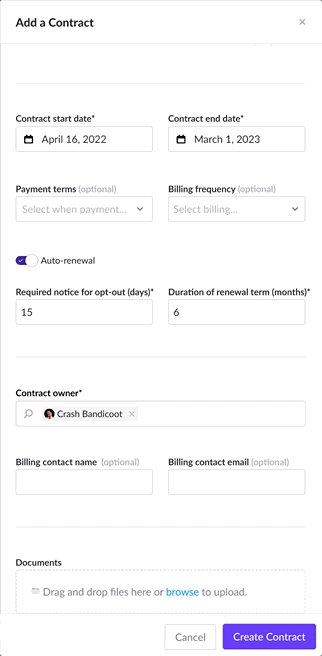
Single contract upload was more straightforward, but still required thoughtful consideration and direction for design in terms of interactions and layout.
From lo-fi designs to relax to, to high fidelity prototypes for testing
For the design process, I started in low-fidelity for alignment on the order and then shifted into higher fidelity to begin addressing

Bringing it all together
I also recorded a video walkthrough of the prototype to help explain the micro-interactions

Measurement of success
Since launch, this is what we’ve seen so far…
6,600
active users onboarded
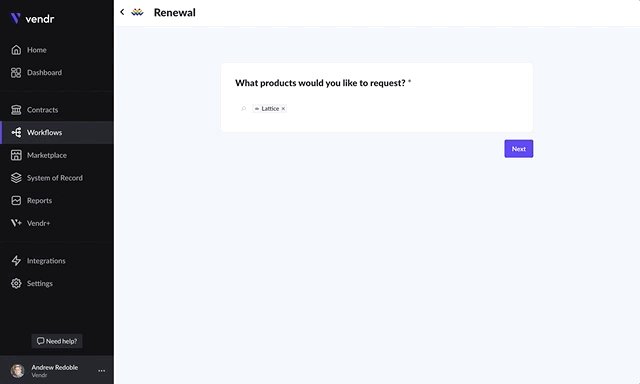
330
workflows launched for contracts
770
workflows in progress
So what’s next?
Gathering feedback from Customer Success and end-users
While we gave as much consideration as we could, our users (both internally & externally) inevitably experienced some pain points and confusion. We’re collecting this feedback to guide our future endeavors and iterations.
UX improvements
In the spirit of moving with speed, there is some UX debt that we have identified and have to address. The goal is to make sure these don’t go unattended and are addressed as soon as possible.
Introduce subscriptions
Another form of a purchase agreement customers track alongside contracts. While similar to contracts, there are a few details that make it more complex than it seems.